728x90

jQuery 스타일 관련 메서드
jQuery 스타일 관련 메서드에 대해 알아보겠습니다.
01. css() 메서드
| 실행 분류 | 형식 |
|---|---|
| 취득 | $("div").css("width"); |
| 생성, 변경 | $("div").css("background-color", "red").css("padding", "10px"); |
| $("div").css({background-color: "red", padding: "10px"}); | |
| 콜백 함수 |
$("div").css("width", function(index, w){ //index는 각 div 요소의 index 0, 1, 2 //w는 각 div 요소의 width 값 return css속성 // 각 div 요소의 css 속성을 변경합니다. }); ... <div>내용</div> <div>내용</div> <div>내용</div> |
02. width, height 관련 메서드
| 메서드 종류 | 설명 |
|---|---|
| width() | 요소의 가로 길이를 취득, 변경할 수 있습니다. |
| innerWidth() | padding이 적용된 요소의 가로 길이를 취득, 변경할 수 있습니다. |
| outerWidth() | border와 margin이 적용된 요소의 가로 길이를 취득, 변경할 수 있습니다. outerWidth()는 요소의 width값 + 좌 · 우 border 값 outerWidth(true)는 요소의 width값 + 좌 · 우 border값 + 좌 · 우 margin값 |
| height() | 요소의 높이를 취득, 변경할 수 있습니다. |
| innerHeight() | padding이 적용된 요소의 높이를 취득, 변경할 수 있습니다. |
| outerHeight() | border와 margin이 적용된 요소의 높이를 취득, 변경할 수 있습니다. outerHeight()는 요소의 height값 + 상 · 하 border 값 outerHeight(true)는 요소의 height값 + 상 · 하 border값 + 상 · 하 margin값 |
<head>
<style>
* {
margin: 0;
padding: 0;
}
div {
padding: 20px;
margin: 20px;
background: #ff6600;
}
</style>
</head>
<body>
<div>내용</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("div").width(150).height(150);
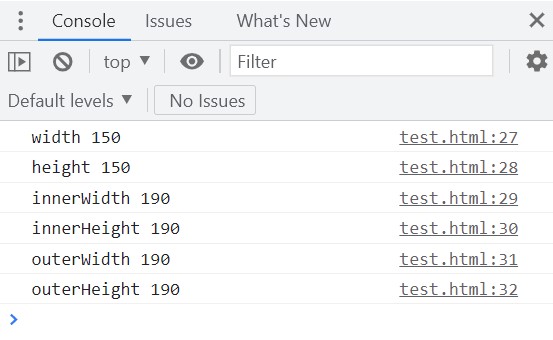
console.log("width " + $("div").width());
console.log("height " + $("div").height());
console.log("innerWidth " + $("div").innerWidth());
console.log("innerHeight " + $("div").innerHeight());
console.log("outerWidth " + $("div").outerWidth());
console.log("outerHeight " + $("div").outerHeight());
})
</script>
</body>
결과보기

03. 위치 관련 메서드
| 메서드 종류 | 설명 |
|---|---|
| offset() |
$("div").offset().left $("div").offset().top $("div").offset({left:10, top: 10}) html 기준으로 left, top 값을 취득, 변경할 수 있습니다. |
| position() |
$("div").position().left $("div").position().top 부모 요소 기준으로 left, top 값을 취득할 수 있습니다. |
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
#outer {
width: 500px;
height: 500px;
margin: 50px;
position: relative;
background: #ff6600;
}
#inner {
width: 100px;
height: 100px;
position: absolute;
left: 80px;
top: 50px;
background: #ccc;
}
</style>
</head>
<body>
<div id="outer">
<div id="inner">내용</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
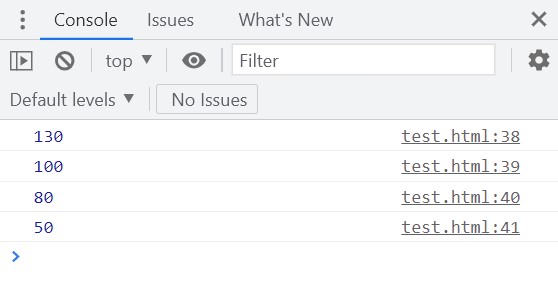
console.log($("#inner").offset().left);
console.log($("#inner").offset().top);
console.log($("#inner").position().left);
console.log($("#inner").position().top);
});
</script>
</body>
결과보기

728x90
반응형
'jQuery' 카테고리의 다른 글
| [jQuery]속성 관련 메서드 (2) | 2022.09.02 |
|---|---|
| [jQuery]클래스 관련 메서드 (1) | 2022.09.02 |
| [jQuery]탐색 선택자 (3) | 2022.08.30 |
| [jQuery]필터 선택자 (2) | 2022.08.30 |
| [jQuery]속성 선택자 (3) | 2022.08.30 |







댓글