728x90

Prettier 설정 방법
Prettier 설치 방법과 적용이 되지 않았을 때 해결방법을 알아보겠습니다.
01. Prettier 설치 방법
Extensions(ctrl + shift + X)에 들어가서 prettier 검색 후 설치를 해줍니다.

VSCode 종료 후 다시 실행하여 설치됐는지 우측 하단을 통하여 확인 후, ctrl + s 를 눌러 적용이 되는지 체크합니다.

02. Prettier 적용 안됐을 때
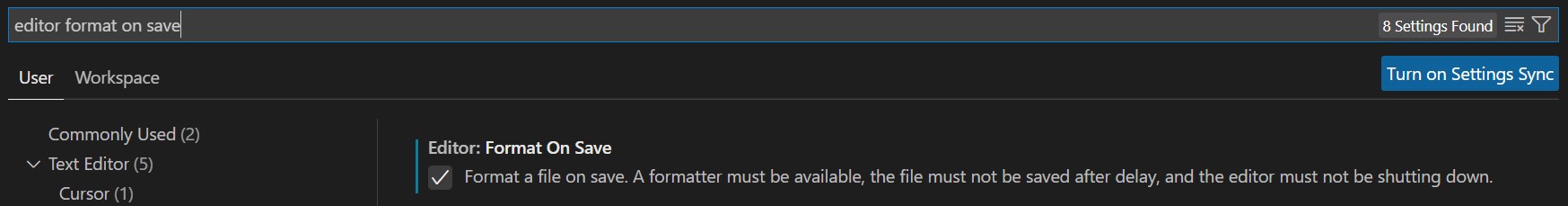
Prettier 적용이 되지 않았을 때는 설정(ctrl+,)에 들어가서 'editor format on save'를 검색 후, 체크박스에 체크 해줍니다.

이 방법으로 해결이 안된다면, 다시 검색창에 'json'을 검색합니다. Edit in setting.json 파일을 클릭합니다.

editor.formatOnSave가 true인지 확인하고, false라면 true로 바꿔줍니다.

03. Prettier 적용 안됐을 때 최종
그래도 해결이 안 된다면,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
위 코드를 추가시켜 줍니다.
728x90
반응형
'Error' 카테고리의 다른 글
| SASS Compile 방법 (3) | 2022.09.19 |
|---|




댓글