728x90

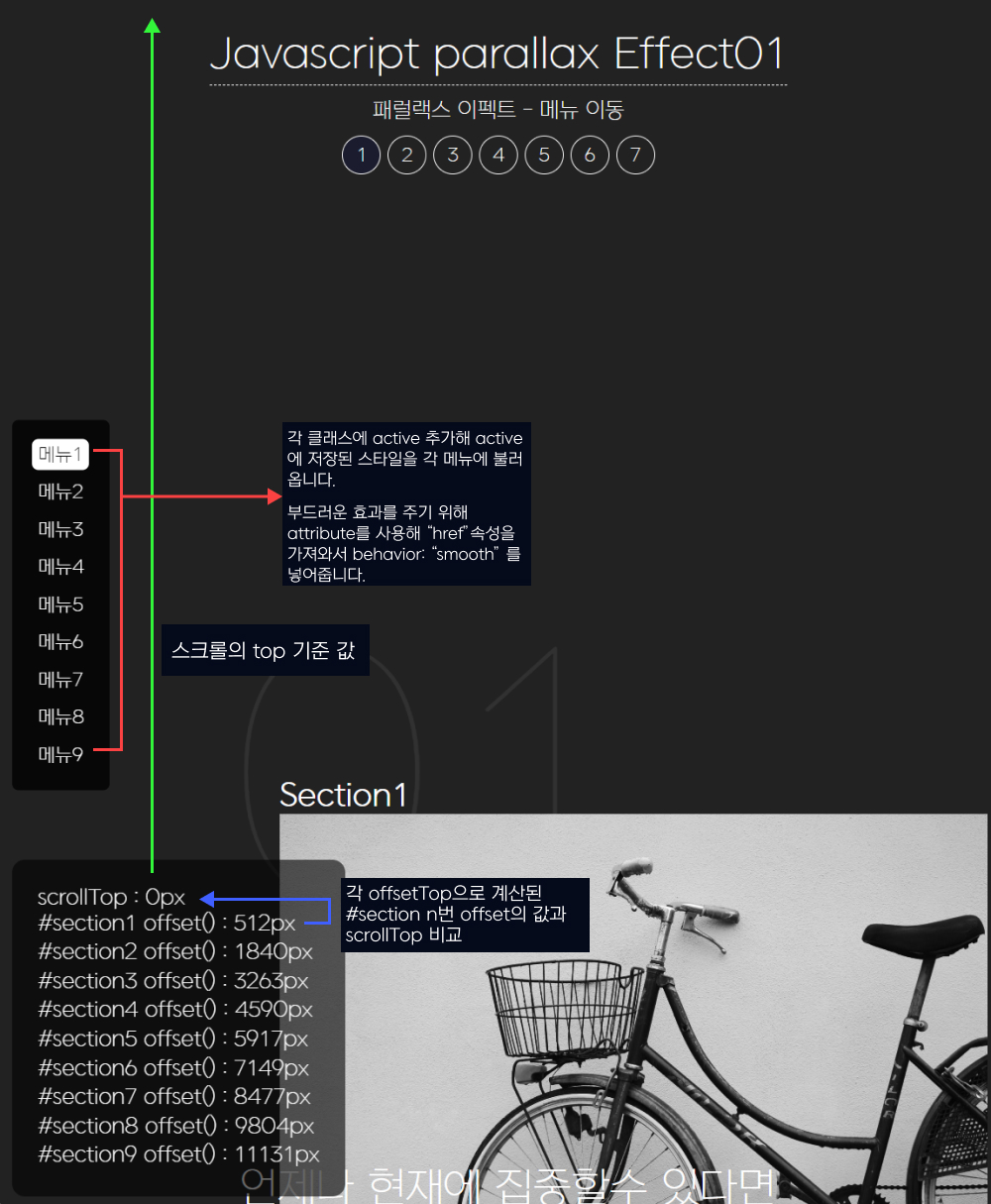
패럴랙스 효과01
자바스크립트를 이용하여 패럴랙스 효과를 만들 수 있습니다. 패럴랙스는 시차라는 뜻으로 천문학에서 사용하는 용어입니다. 즉 멀리 있는 물체는 천천히 움직이고, 가까이 있는 물체는 빨리 움직이는 현상을 의미합니다. 이 현상을 이용하면 입체감, 실체감을 높여서 보다 인상적인 디자인을 할 수 있습니다.
자바스크립트
패럴랙스 효과를 만들기 위한 자바스크립트 작성법입니다.
const scroll = document.querySelector("#parallax__info .scroll span")
window.addEventListener("scroll", () => { //스크롤 했을 때
let scrollTop = window.pageYOffset || window.scrollY || document.documentElement.scrollTop; //세로 스크롤 값 구하는 3가지 방법(브라우저마다 지원 여부가 다름)
//for문
// for (let i = 1; i < 10; i++) {
// if (scrollTop >= document.getElementById("section" + i).offsetTop) {
// document.querySelectorAll("#parallax__nav li").forEach(li => {
// li.classList.remove("active")
// });
// document.querySelector("#parallax__nav li:nth-child(" + i + ")").classList.add("active");
// }
// }
//forEach()
document.querySelectorAll(".content__item").forEach((element, index) => { //forEach를 이용하여 각 .content__item 클래스의 요소들을 가져옵니다.
if (scrollTop >= element.offsetTop - 2) { //만약 scrollTop(브라우저의 최상단에서 스크롤 한 값)이 .content__item 클래스 요소의 상단과의 거리 값의 이상이라면
document.querySelectorAll("#parallax__nav li").forEach(li => {
li.classList.remove("active") //#parallax__nav li의 active 값을 지워주고
});
document.querySelector("#parallax__nav li:nth-child(" + (index + 1) + ")").classList.add("active"); //li의 n번째 값에 active를 추가합니다. index는 0부터 인식하기 때문에 + 1을 합니다.
}
});
//info
document.querySelector(".scroll span").innerText = Math.round(scrollTop); //소수점은 반올림 하기 위해 Math.round 사용
for (let i = 1; i < 10; i++) {
document.querySelector(".offset" + i).innerText = document.getElementById("section" + i).offsetTop;
}
});
//스크롤 이동
document.querySelectorAll("#parallax__nav li a").forEach(li => {
li.addEventListener("click", (e) => {
e.preventDefault();
document.querySelector(li.getAttribute("href")).scrollIntoView({
behavior: "smooth" //부드러운 효과
});
});
});

HTML
패럴랙스 효과를 만들기 위한 HTML 작성법입니다.
<header id="header">
<h1>Javascript parallax Effect01</h1>
<p>패럴랙스 이펙트 - 메뉴 이동</p>
<ul>
<li class="active"><a href="parallaxEffect01.html">1</a></li>
<li><a href="parallaxEffect02.html">2</a></li>
<li><a href="parallaxEffect03.html">3</a></li>
<li><a href="parallaxEffect04.html">4</a></li>
<li><a href="parallaxEffect05.html">5</a></li>
<li><a href="parallaxEffect06.html">6</a></li>
<li><a href="parallaxEffect07.html">7</a></li>
</ul>
</header>
<!-- header -->
<nav id="parallax__nav">
<ul>
<li class="active"><a href="#section1">메뉴1</a></li>
<li><a href="#section2">메뉴2</a></li>
<li><a href="#section3">메뉴3</a></li>
<li><a href="#section4">메뉴4</a></li>
<li><a href="#section5">메뉴5</a></li>
<li><a href="#section6">메뉴6</a></li>
<li><a href="#section7">메뉴7</a></li>
<li><a href="#section8">메뉴8</a></li>
<li><a href="#section9">메뉴9</a></li>
</ul>
</nav>
<!-- parallax__nav -->
<main id="parallax__cont">
<div id="contents">
<section id="section1" class="content__item">
<span class="content__item__num">01</span>
<h2 class="content__item__title">section1</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">언제나 현재에 집중할수 있다면 행복할것이다.</p>
</section>
<!-- section1 -->
<section id="section2" class="content__item">
<span class="content__item__num">02</span>
<h2 class="content__item__title">section2</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">진정으로 웃으려면 고통을 참아야하며, 고통을 즐길 줄 알아야 한다.</p>
</section>
<!-- section2 -->
<section id="section3" class="content__item">
<span class="content__item__num">03</span>
<h2 class="content__item__title">section3</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">한번의 실패와 영원한 실패를 혼동하지 마라.</p>
</section>
<!-- section3 -->
<section id="section4" class="content__item">
<span class="content__item__num">04</span>
<h2 class="content__item__title">section4</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">계단을 밟아야 계단 위에 올라설수 있다.</p>
</section>
<!-- section4 -->
<section id="section5" class="content__item">
<span class="content__item__num">05</span>
<h2 class="content__item__title">section5</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">행복은 습관이다,그것을 몸에 지니라.</p>
</section>
<!-- section5 -->
<section id="section6" class="content__item">
<span class="content__item__num">06</span>
<h2 class="content__item__title">section6</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">1퍼센트의 가능성, 그것이 나의 길이다.</p>
</section>
<!-- section6 -->
<section id="section7" class="content__item">
<span class="content__item__num">07</span>
<h2 class="content__item__title">section7</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">그대의 하루 하루를 그대의 마지막 날이라고 생각하라.</p>
</section>
<!-- section7 -->
<section id="section8" class="content__item">
<span class="content__item__num">08</span>
<h2 class="content__item__title">section8</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">작은 기회로 부터 종종 위대한 업적이 시작된다.</p>
</section>
<!-- section8 -->
<section id="section9" class="content__item">
<span class="content__item__num">09</span>
<h2 class="content__item__title">section9</h2>
<figure class="content__item__imgWrap">
<div class="content__item__img"></div>
</figure>
<p class="content__item__desc">최고에 도달하려면 최저에서 시작하라.</p>
</section>
<!-- section9 -->
</div>
</main>
<!-- main -->
<aside id="parallax__info">
<div class="scroll">scrollTop : <span>0</span>px</div>
<div class="info">
<ul>
<li>#section1 offset() : <span class="offset1">0</span>px</li>
<li>#section2 offset() : <span class="offset2">0</span>px</li>
<li>#section3 offset() : <span class="offset3">0</span>px</li>
<li>#section4 offset() : <span class="offset4">0</span>px</li>
<li>#section5 offset() : <span class="offset5">0</span>px</li>
<li>#section6 offset() : <span class="offset6">0</span>px</li>
<li>#section7 offset() : <span class="offset7">0</span>px</li>
<li>#section8 offset() : <span class="offset8">0</span>px</li>
<li>#section9 offset() : <span class="offset9">0</span>px</li>
</ul>
</div>
</aside>
<!-- parallax__info -->
CSS
패럴랙스 효과를 만들기 위한 CSS 작성법입니다.
/* parallaxType */
#parallax__nav {
position: fixed;
right: 20px;
top: 20px;
z-index: 2000;
background-color: rgba(0, 0, 0, 0.4);
padding: 20px 30px;
border-radius: 50px;
}
#parallax__nav li {
display: inline;
margin: 0 5px;
}
#parallax__nav li a {
display: inline-block;
height: 30px;
padding: 5px 20px;
text-align: center;
line-height: 30px;
}
#parallax__nav li.active a {
background: #fff;
color: #000;
border-radius: 20px;
box-sizing: content-box;
}
#parallax__cont {
max-width: 1600px;
width: 98%;
margin: 0 auto;
/* background-color: rgba(255, 255, 255, 0.1); */
}
.content__item {
width: 1000px;
max-width: 70vw;
margin: 30vw auto;
/* background-color: rgba(255, 255, 255, 0.3); */
text-align: left;
margin-right: 0;
position: relative;
padding-top: 7vw;
}
.content__item:nth-child(2n) {
/* even, 2n+1, 2n*8 등등 가능 */
margin-left: 0;
text-align: right;
}
.content__item__num {
font-size: 35vw;
font-family: "Lato";
font-weight: 100;
position: absolute;
left: -5vw;
top: -16vw;
opacity: 0.07;
z-index: -2;
}
.content__item:nth-child(2n) .content__item__num {
left: auto;
right: -5vw;
}
.content__item__title {
font-weight: 400;
text-transform: capitalize;
}
.content__item__imgWrap {
width: 100%;
padding-bottom: 56.25%;
background: #000;
position: relative;
overflow: hidden;
z-index: -1;
}
.content__item__img {
position: absolute;
background: url(../assets/img/effect_bg05@2x-min.jpg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
width: 110%;
height: 110%;
left: -5%;
top: -5%;
filter: saturate(0%);
transition: all 1s;
}
.content__item:nth-child(1) .content__item__img {
background-image: url(../assets/img/effect_bg11-min.jpg);
}
.content__item:nth-child(2) .content__item__img {
background-image: url(../assets/img/effect_bg12-min.jpg);
}
.content__item:nth-child(3) .content__item__img {
background-image: url(../assets/img/effect_bg13-min.jpg);
}
.content__item:nth-child(4) .content__item__img {
background-image: url(../assets/img/effect_bg14-min.jpg);
}
.content__item:nth-child(5) .content__item__img {
background-image: url(../assets/img/effect_bg15-min.jpg);
}
.content__item:nth-child(6) .content__item__img {
background-image: url(../assets/img/effect_bg16-min.jpg);
}
.content__item:nth-child(7) .content__item__img {
background-image: url(../assets/img/effect_bg17-min.jpg);
}
.content__item:nth-child(8) .content__item__img {
background-image: url(../assets/img/effect_bg18-min.jpg);
}
.content__item:nth-child(9) .content__item__img {
background-image: url(../assets/img/effect_bg19-min.jpg);
}
.content__item__desc {
font-size: 4vw;
line-height: 1.4;
margin-top: -5vw;
margin-left: -4vw;
word-break: keep-all;
}
.content__item:nth-child(even) .content__item__desc {
margin-left: auto;
margin-right: -4vw;
}
#parallax__info {
position: fixed;
left: 20px;
bottom: 20px;
z-index: 2000;
background: rgba(0, 0, 0, 0.6);
color: #fff;
padding: 20px;
border-radius: 10px;
}
#parallax__info li,
.scrollTop {
line-height: 1.4;
}
@media (max-width: 800px) {
#parallax__cont {
margin-top: 70vw;
}
#parallax__nav {
padding: 10px;
right: auto;
left: 10px;
top: 50%;
transform: translateY(-50%);
border-radius: 5px;
background-color: rgba(0, 0, 0, 0.8);
}
#parallax__nav li {
display: block;
margin: 5px;
}
#parallax__nav li a {
font-size: 14px;
padding: 5px;
border-radius: 5px;
height: auto;
line-height: 1;
}
#parallax__nav li.active a {
border-radius: 5px;
}
#parallax__info {
left: 10px;
bottom: 10px;
}
}
728x90
반응형
'JAVASCRIPT Effect' 카테고리의 다른 글
| PARALLAX Effect 02 (2) | 2022.09.13 |
|---|---|
| Mouse Effect 01 (6) | 2022.09.06 |
| SLIDER Effect 03 (1) | 2022.09.02 |
| SLIDER Effect 02 (3) | 2022.08.29 |
| SLIDER Effect 01 (3) | 2022.08.29 |







댓글